この記事はMODについて取り扱っています。MODの導入は自己責任の下で行っていただきますよう、お願い申し上げます。
また、MODに嫌悪感がある方は当記事の視聴をご遠慮いただくようこちらもお願い申し上げます。
この記事の手順通りに導入してもPC環境の違いなどによって上手く動作しない可能性があります。
予めご了承ください。

前回は「単色ぴっちりスーツの作り方」を紹介しました。
今回はそこから1歩進んで「ライン(線)の入ったぴっちりスーツ」の作り方を紹介していこうと思います!
ライン入りぴっちりスーツ の作り方
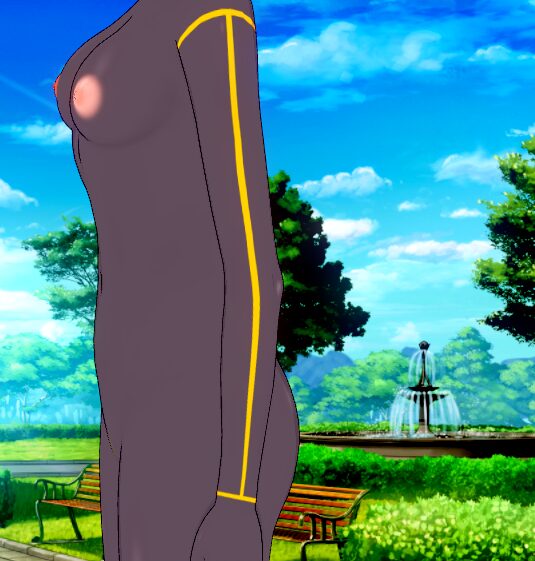
今回は「腕にライン(線)の入ったぴっちりスーツ」を作っていきます。
完成イメージ

UVマップ を出力する
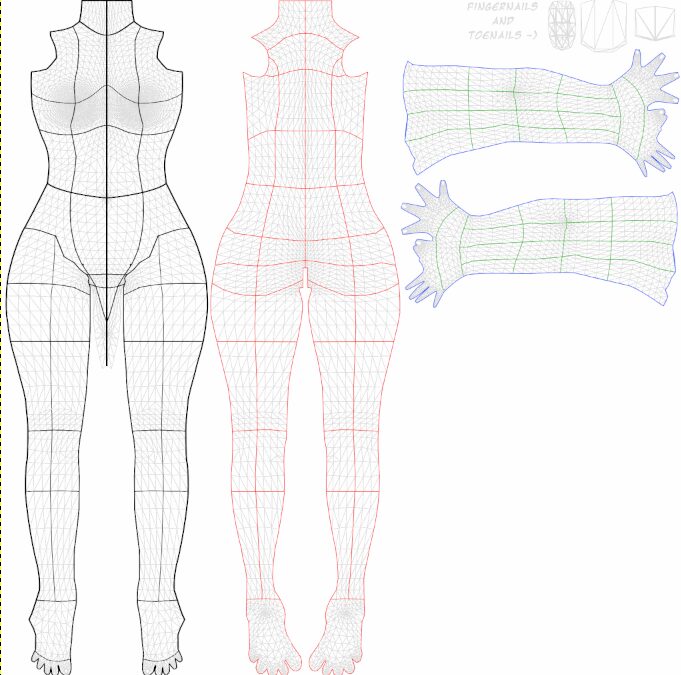
まずは、「UVマップ」を出力します。
「UVマップ」とは、3DCGを2D(平ら)に開いたものです。
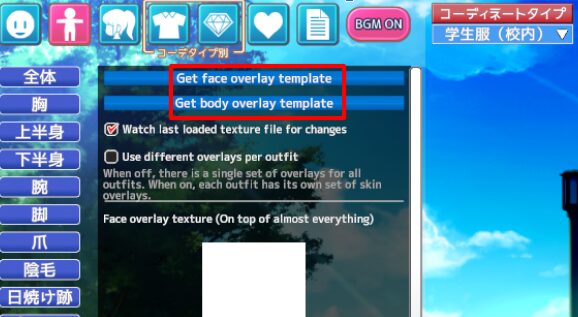
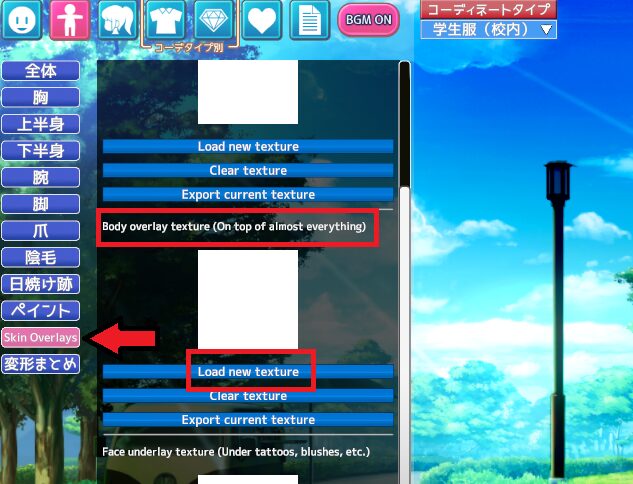
「Skin Overlays」から「Get body overlay template」を選択します。

どんな体系のキャラでも同じものが出力されるので、1枚だけ出力すれば後はそれを使いまわせます。
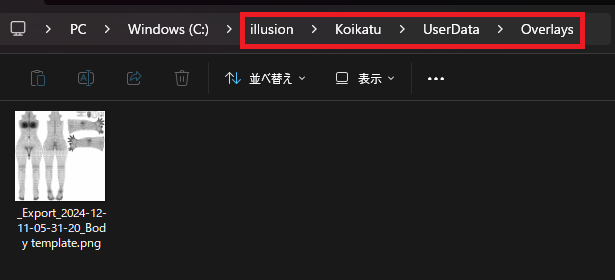
すると「koikatu」フォルダの
「UserDate」 > 「Overlays」
の中に、今出力した「UVマップ」があります。

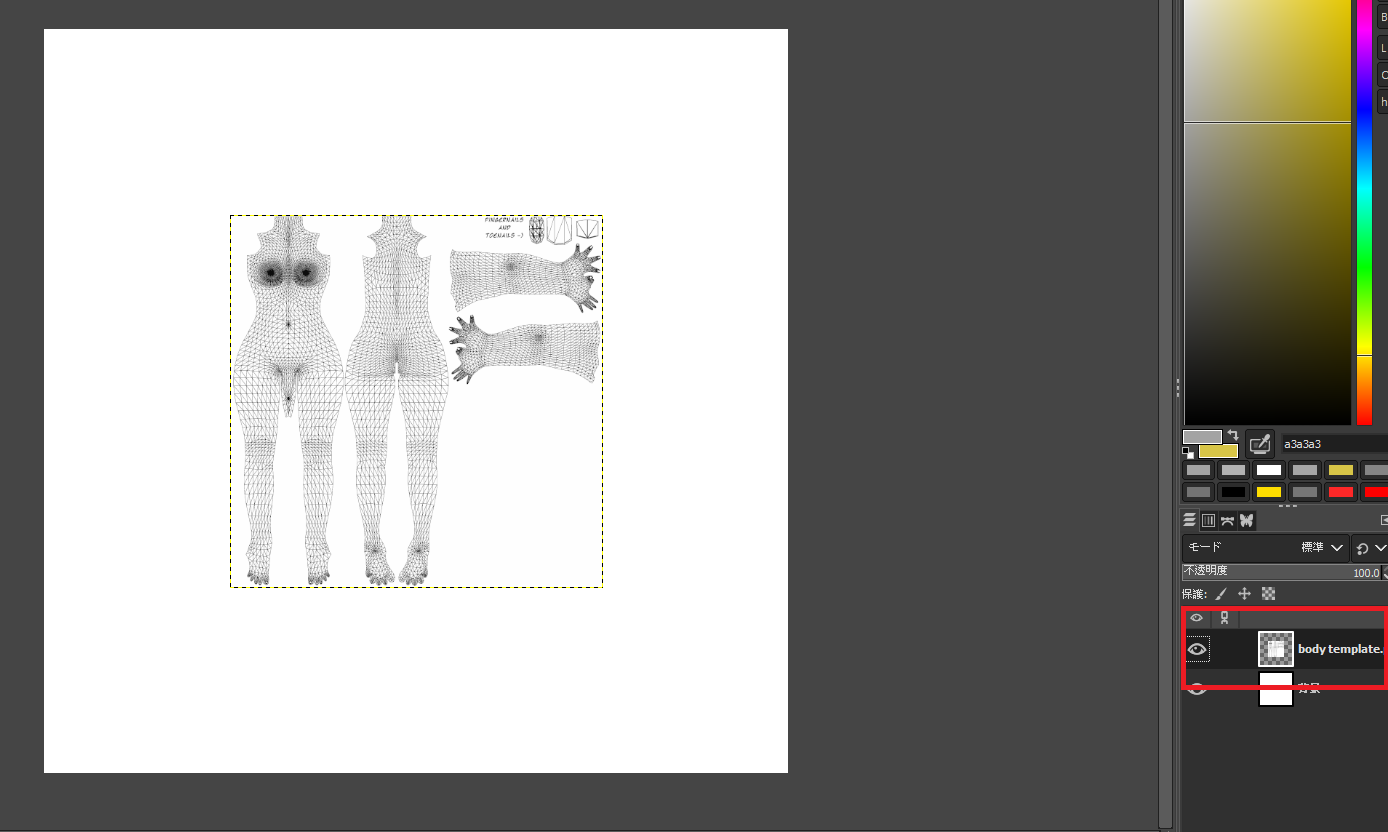
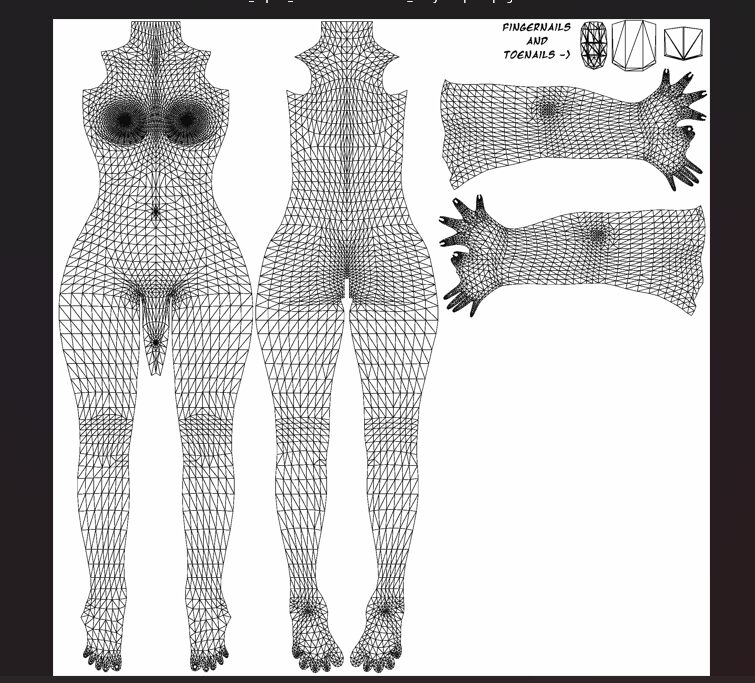
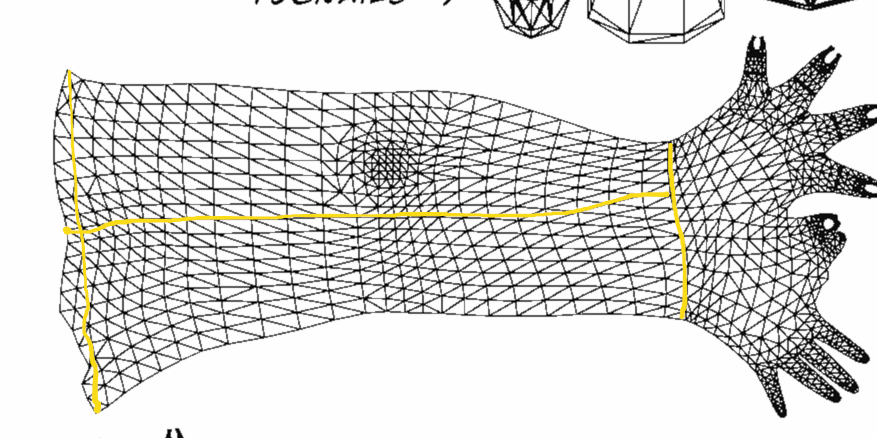
この「網目模様」で「体を開いてプレスしたような画像」が「UVマップ」です。

このUVマップは「体のどの位置にどんな模様を入れるか」を決める時に役立つ、まさに「マップ(地図)」のような存在です。
前回作った「単色ぴっちりスーツ」のような、ただ全体を塗りつぶすだけのものには「UVマップ」が不要でした。
画像ファイルを作成
ここから先は「GIMP」という無料の画像編集ソフトを使って作業していきます。
GIMPの公式サイト(外部)
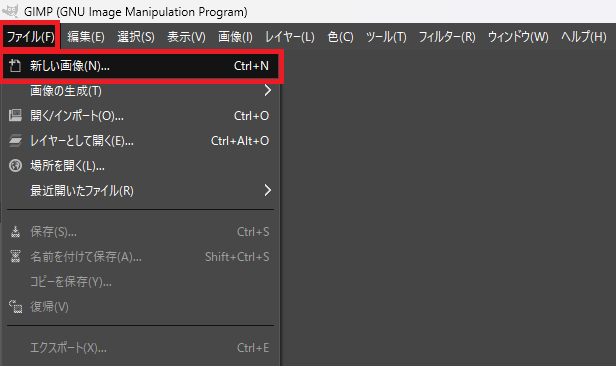
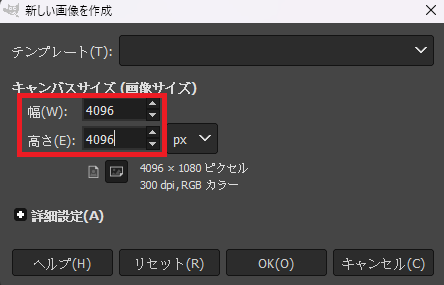
まずはGIMP左上の「ファイル」>「新しい画像」から「4096×4096px」の画像ファイルを作成します。


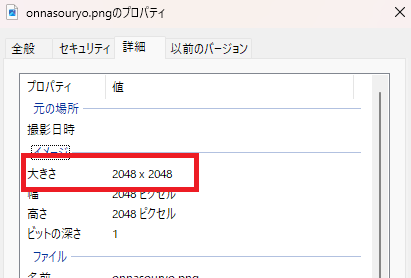
「4096×4096px」の理由は「UVマップ」の画像サイズが2048×2048なのですが、それだとやや画像が粗いので、倍の「4096×4096」にしました。

GIMPにUVマップをドロップ
出力したUVマップを、GIMP上にドロップします。
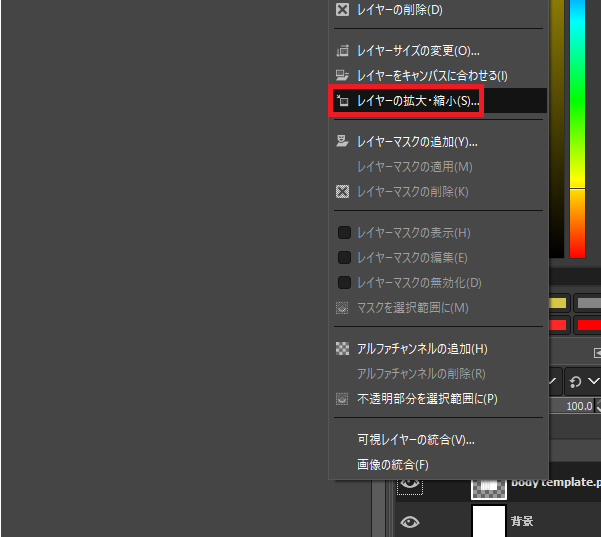
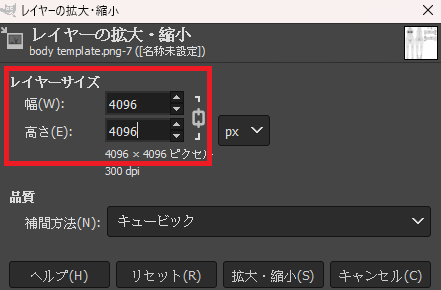
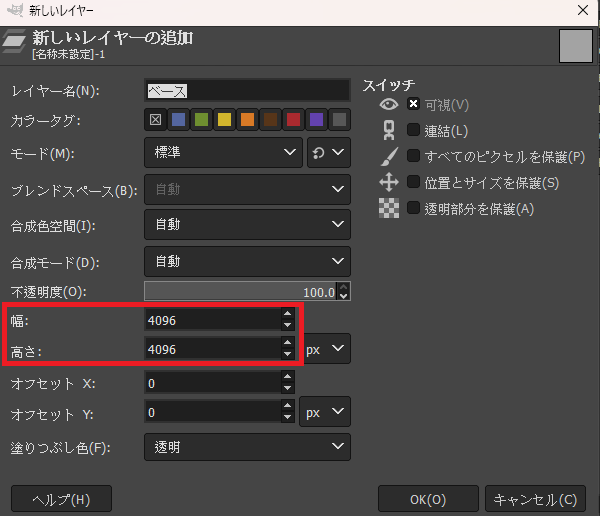
このままだと「UVマップ」が画像サイズに対して小さいので、レイヤーを右クリックして「レイヤーの拡大・縮小」で「4096×4096」にサイズ変更をします。
ベース色を決める
次は「UVマップ」の上に「レイヤー」を新しく作り、ぴっちりスーツのベースにしたい色で塗りつぶしましょう。


ゲーム上では色味が変わる
「ベース色」に限らず、「GIMP上で見た時の色」と「ゲーム上で見た時の色」は異なる場合が多いです。


この辺りを踏まえて、使用する色を決めていきましょう。
コイカツを起動しながら、逐一GIMPで作成したテクスチャーを読み込んで色を確認する方が良いかもしれません。
ライン用レイヤーの作成
ベースの色が決まったら、いよいよ模様(ライン)を描き込んでいきます。
とりあえず、ベース色のレイヤーが邪魔になるのでいったん「目のアイコン」を押して非表示にします。

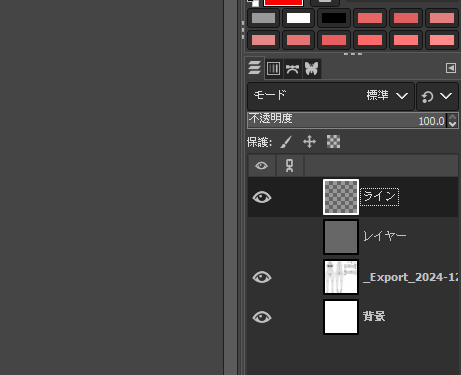
そして先ほどと同じ手順で「新しいレイヤー」を作り、それを「UVマップ」と「ベースカラー」の上に配置します。

アタリを描く
本格的にラインを引く前にまず「アタリ(印付け)」を描いて
- 模様の位置
- 模様の太さ
- 模様の色
等を確認していきます。

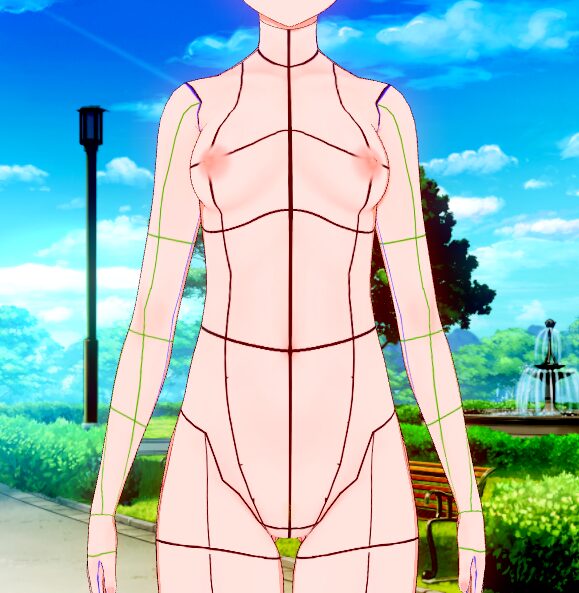
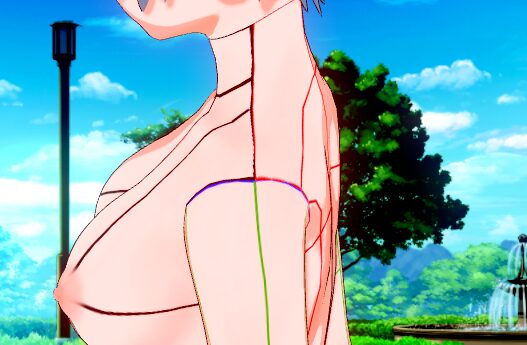
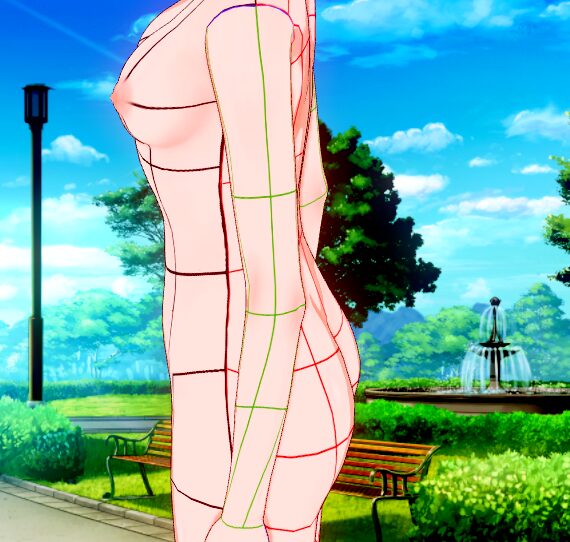
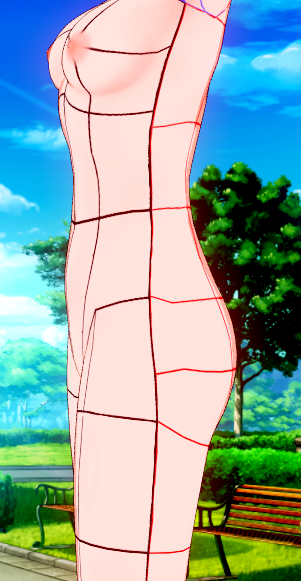
「アタリ」以前に「UVマップのどこが3Dモデルのどの位置か分からない!」という場合は↓の画像とコイカツのスクショを参考にして見てください。








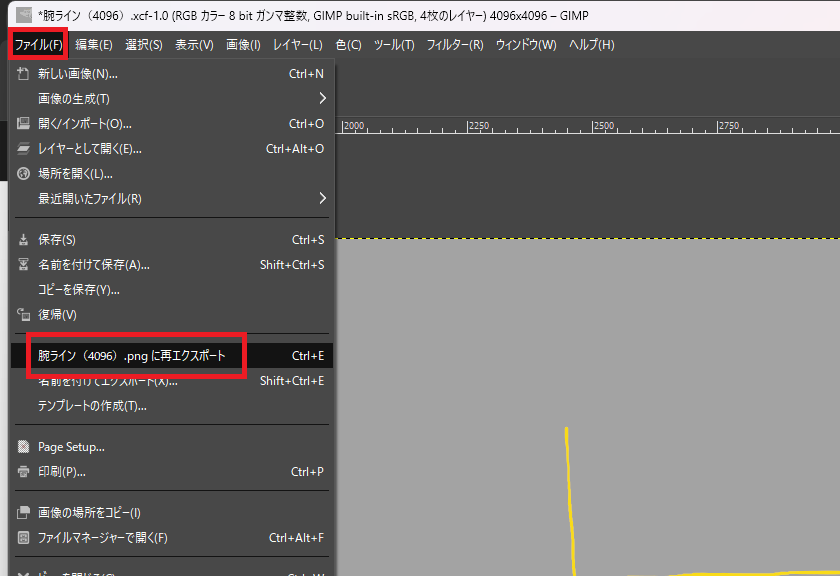
アタリを引いて「ベース色レイヤー」を再表示したら「ファイル」>「エクスポート」で「png画像として出力」します。

そして前回の記事で行ったように肌テクスチャに画像を読み込みます。

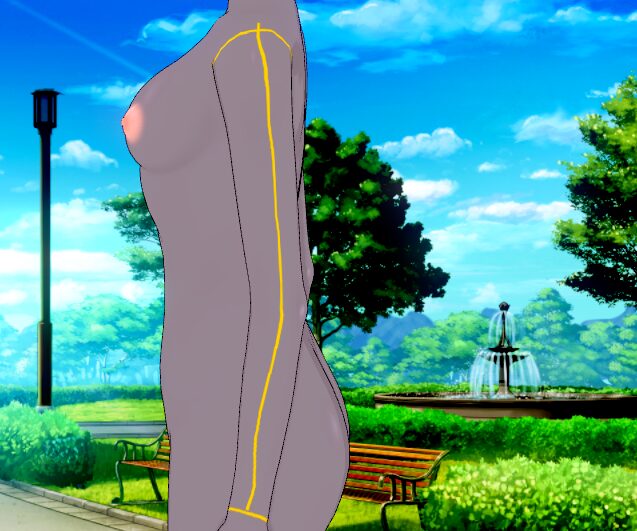
↓が「アタリを付けた段階のボディスーツ」です。

ここから微調整をして、理想のスーツ(画像)を作ります。
2Dと3Dモデルとでのサイズ感の違い
「GIMP」で描いたテクスチャ(2D画像)は、3DCGにしてみると意外とサイズ感の違いがあったりします。
この「サイズ感の違い」によって、「GIMP」上では「大したことないはみ出し」に見えても、ゲーム上だとくっきり目立ってしまう場合もあります。


綺麗な線を引く
アタリを引く段階では「フリーハンド」で線を引いたので、線がガタガタになってしまいました。

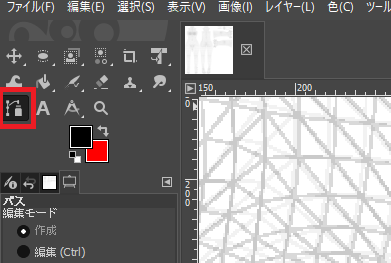
「GIMP」で綺麗な線を引きたい場合は「パスツール」を使うと綺麗な線を引きやすいです。

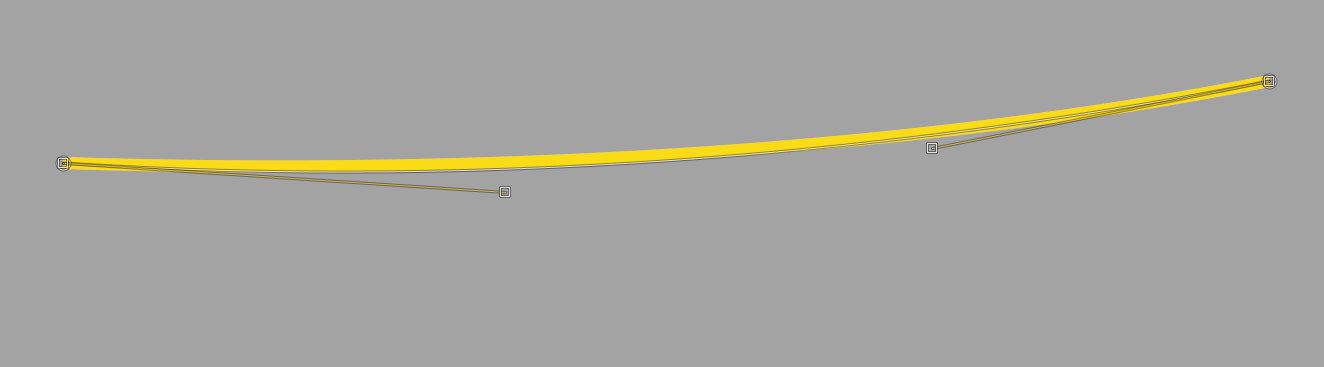
パスツールの使い方は「コツ」が要りますが「点と点を繋げる」「繋げた後に緩やかな曲線になるように調整する」のがコツです。


曲線を引くときは極力「点の数」を抑えるのがコツです。
「点の数」による「継ぎ目」が多いと、線がガタガタになりやすいです。

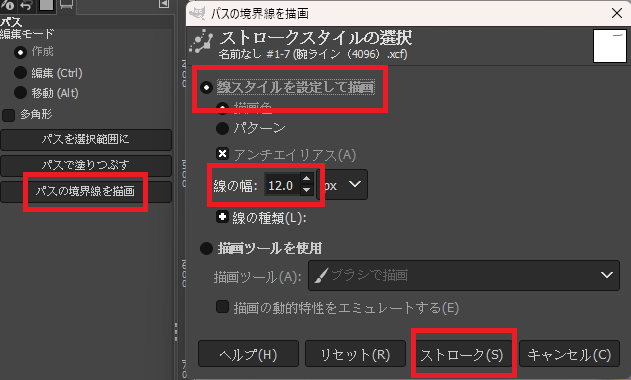
そして、パスツールを利用してキレイな線が引けました。

さいごに
今回は「ぴっちりスーツにライン模様を入れてみる」ということをやってみました。
参考になる点があれば幸いです。
今回のようなシンプルなラインなら簡単ですが、模様が複雑になればなるほど難しくなっていきます。
なので、まずは簡単なものから作ってみて、徐々に難易度を上げて見てください!